Bryntum Scheduler
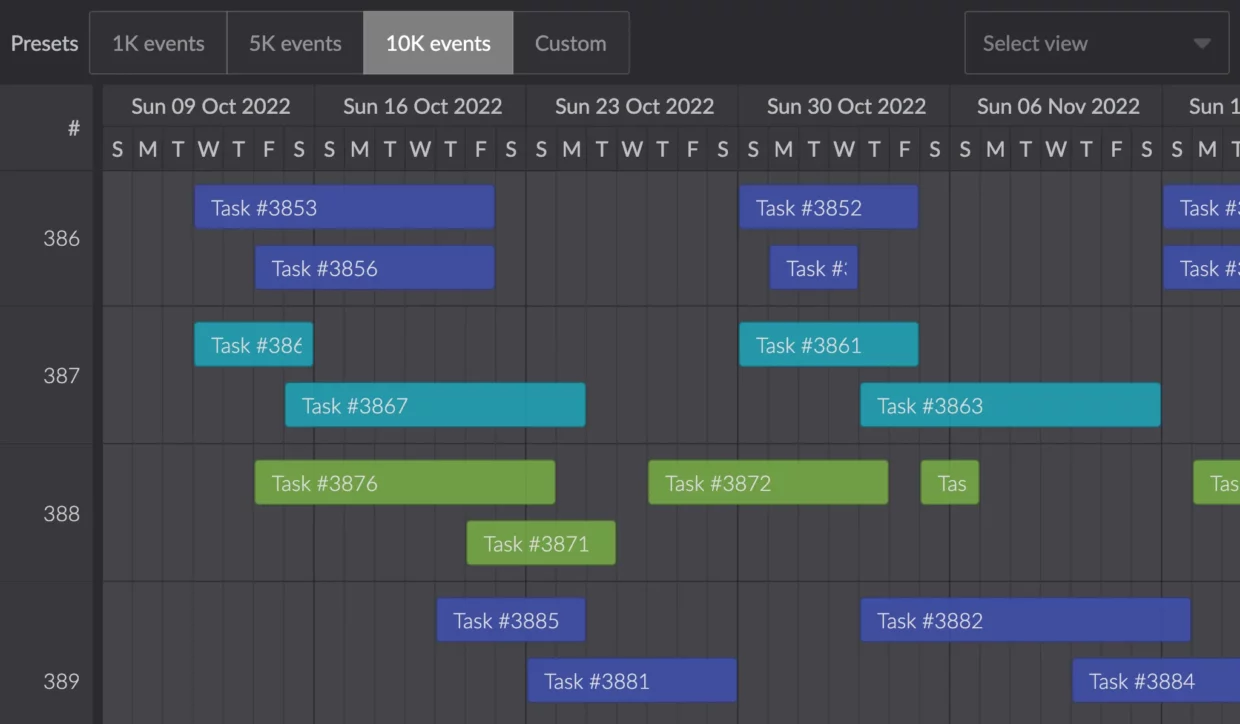
The Scheduler component with all the features
A modern and high performance scheduling UI component that integrates seamlessly with all JS frameworks including React, Angular and Vue.
Easy integration with your stack
Feature rich
Bryntum Scheduler is based on our Grid, inheriting a lot of its features. It is very interactive and supports:
- Drag and drop & resizing
- Event editor, keyboard navigation
- Export to PDF, PNG, Excel
- Responsive rendering
- Drag drop events from external grid
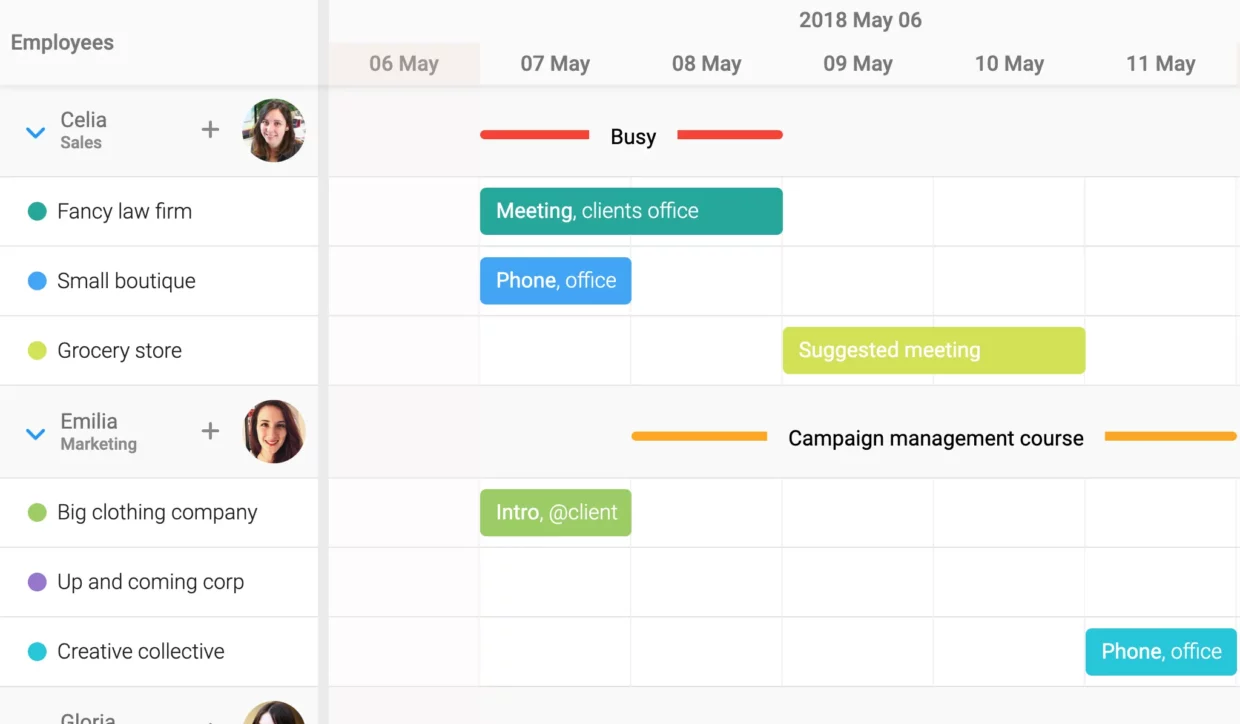
Fully themable & customizable
Bryntum Scheduler has a lot of options for customization:
- Ships with five themes + a custom theme demo
- Render custom content and style event bars
- Extensive reactive API, change anything on the fly
Drag unplanned tasks from a grid
Combine the Scheduler with the Grid to show unplanned tasks and drag them onto the schedule.