Bryntum Grid
High Performance Data Grid
The Bryntum Grid is a high performance table component for the web. It is built with pure JavaScript, and is easily integrated with all major JS frameworks.
Easy integration with your stack
Feature rich
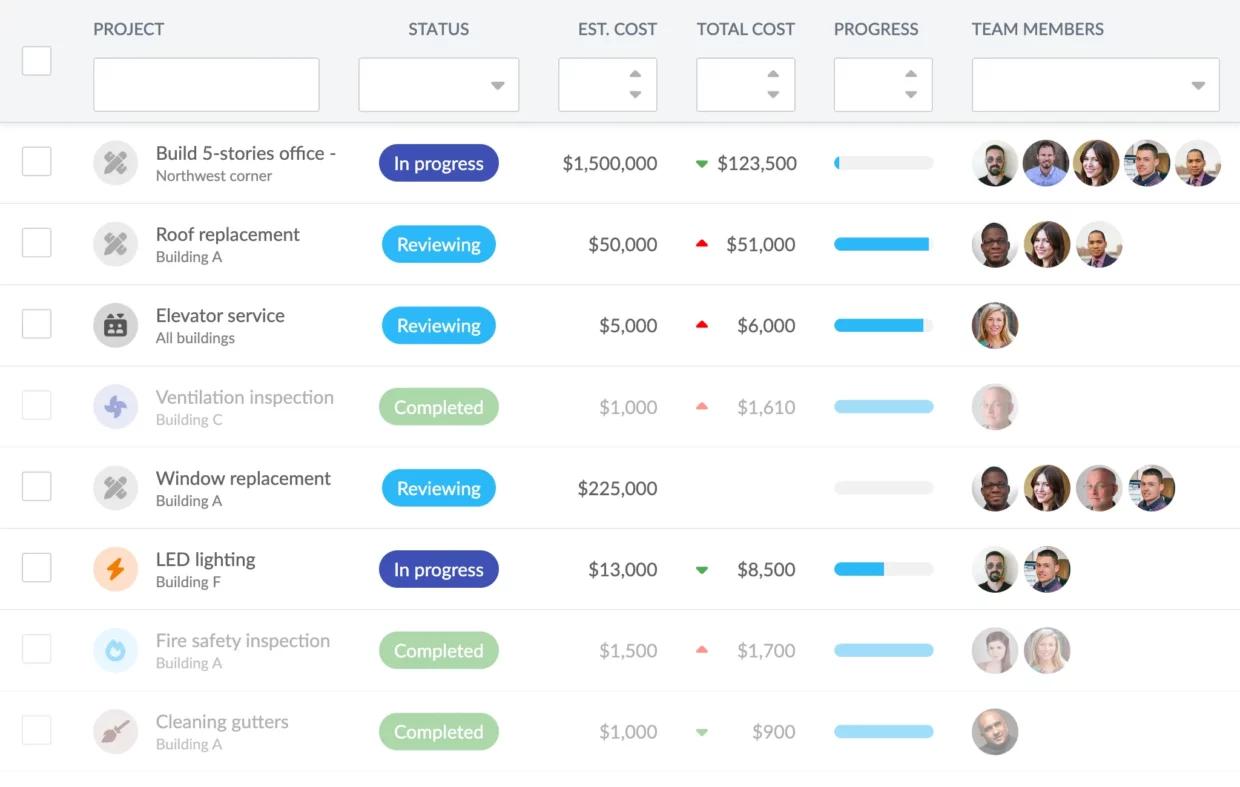
Bryntum Grid has all the features you would expect from a professional grid component, including:
- Locked columns
- Cell editing
- Custom cell rendering
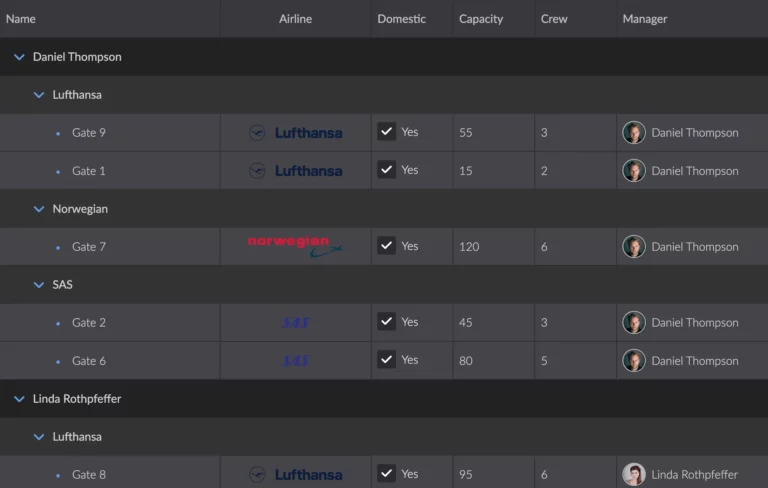
- Grouping of rows and headers
- Filtering and searching
- Tree grid included
Great performance
Nobody likes a sluggish UI. Bryntum Grid uses many techniques to achieve great rendering and scrolling performance:
- Virtual rendering
- Minimal DOM interactions & element reuse
- Modern CSS optimizations when available
- Try our big data set demo to test the performance
Easily customizable
Bryntum Grid has lots of options for customization:
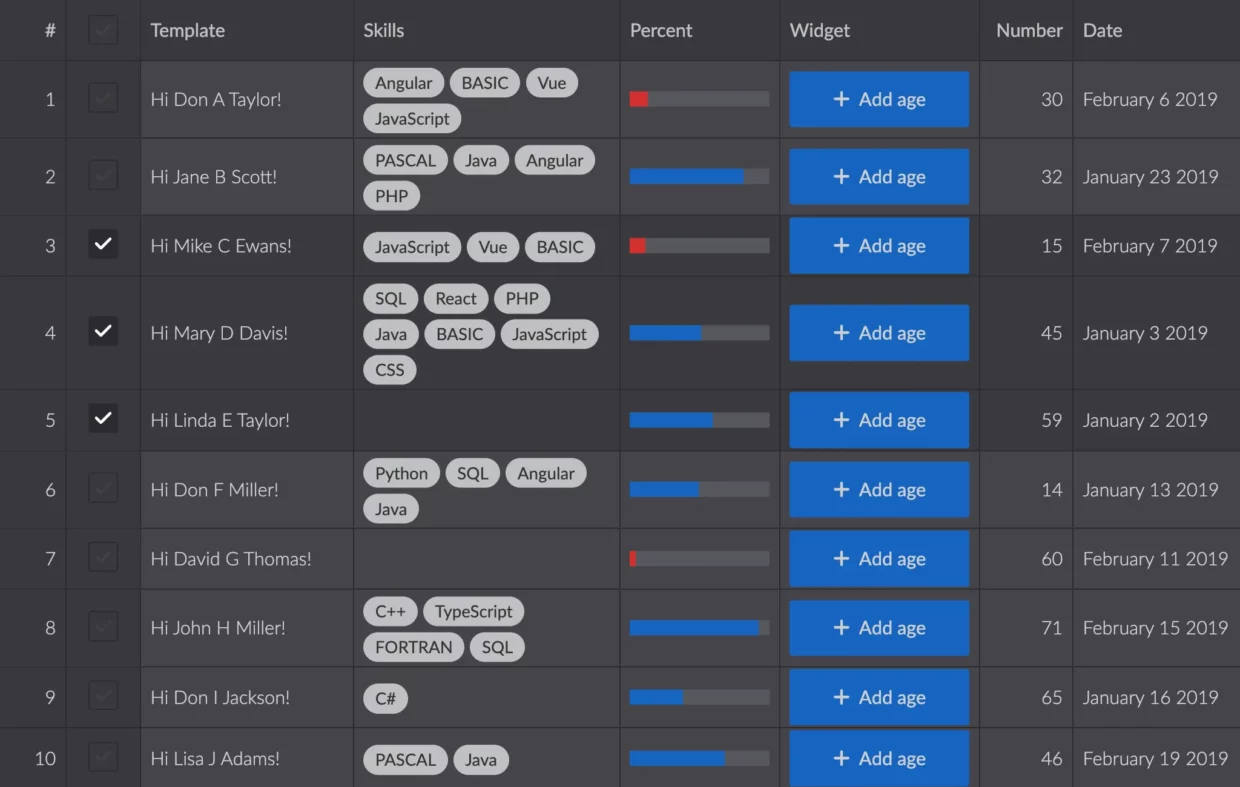
- Five themes plus a custom theme demo included
- Cell renderers to render custom HTML and style cells
- Extensive reactive API
- Responsive support