Bryntum Task Board
A super flexible Kanban board component
Bryntum Task Board is a flexible Kanban web component that helps you visualize and manage your work.
Easy integration with your stack
Feature Packed
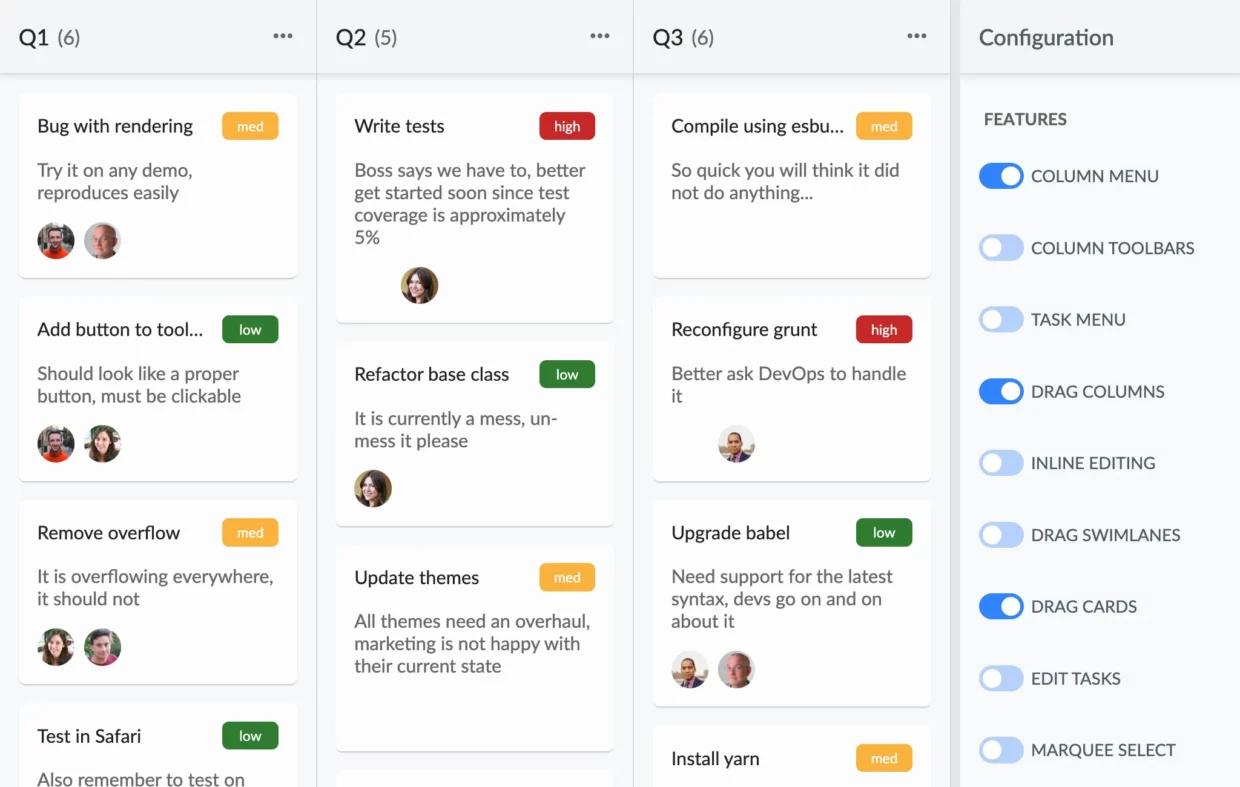
The Task Board is extremely flexible and allows you to completely customize the rendering & styling of the cards, columns and swimlanes. You can even flip features on or off at runtime thanks to the rich API. Use the link below to try it out!
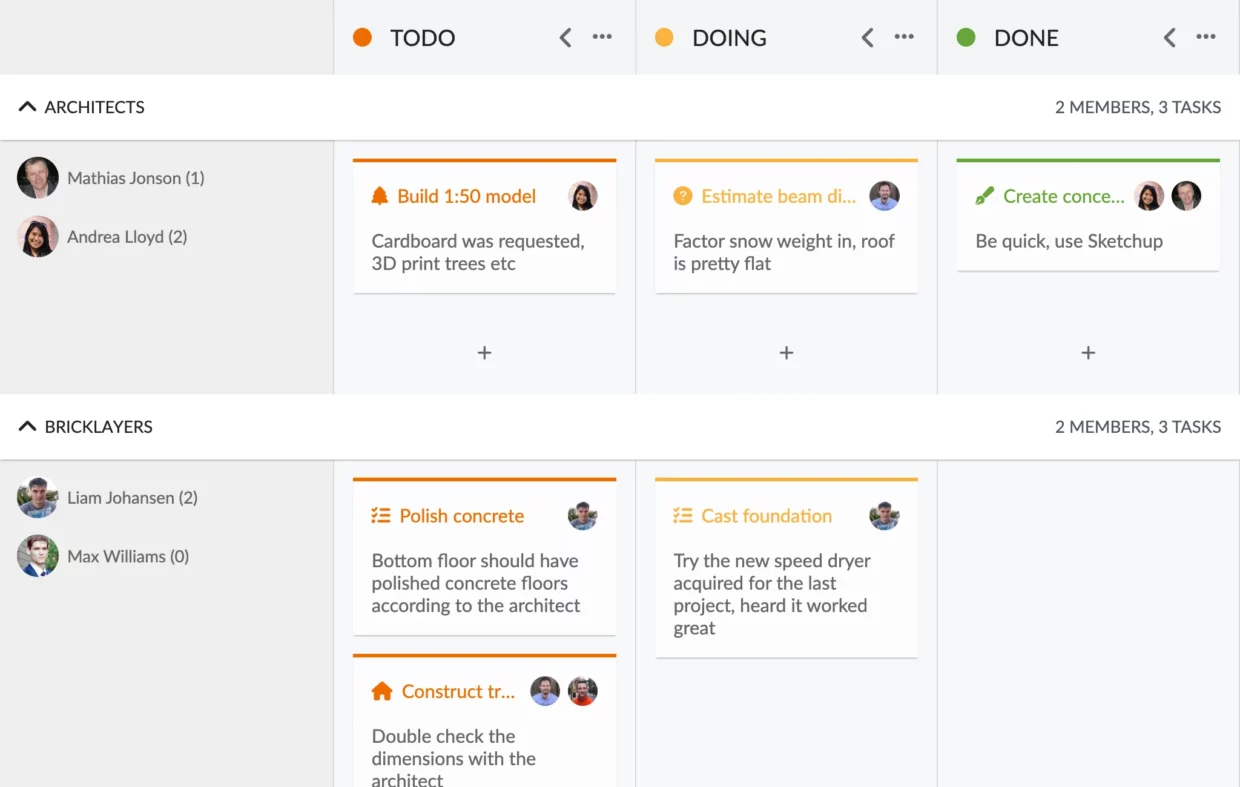
Organize Tasks Into Swimlanes And Columns
Keeping track of tasks in a busy team can be daunting. The Task Board lets you organize tasks by grouping them into swimlanes and any number of columns. Both swimlanes and columns can be collapsed to hide less important tasks and you can use filters to quickly find the tasks that matter the most.
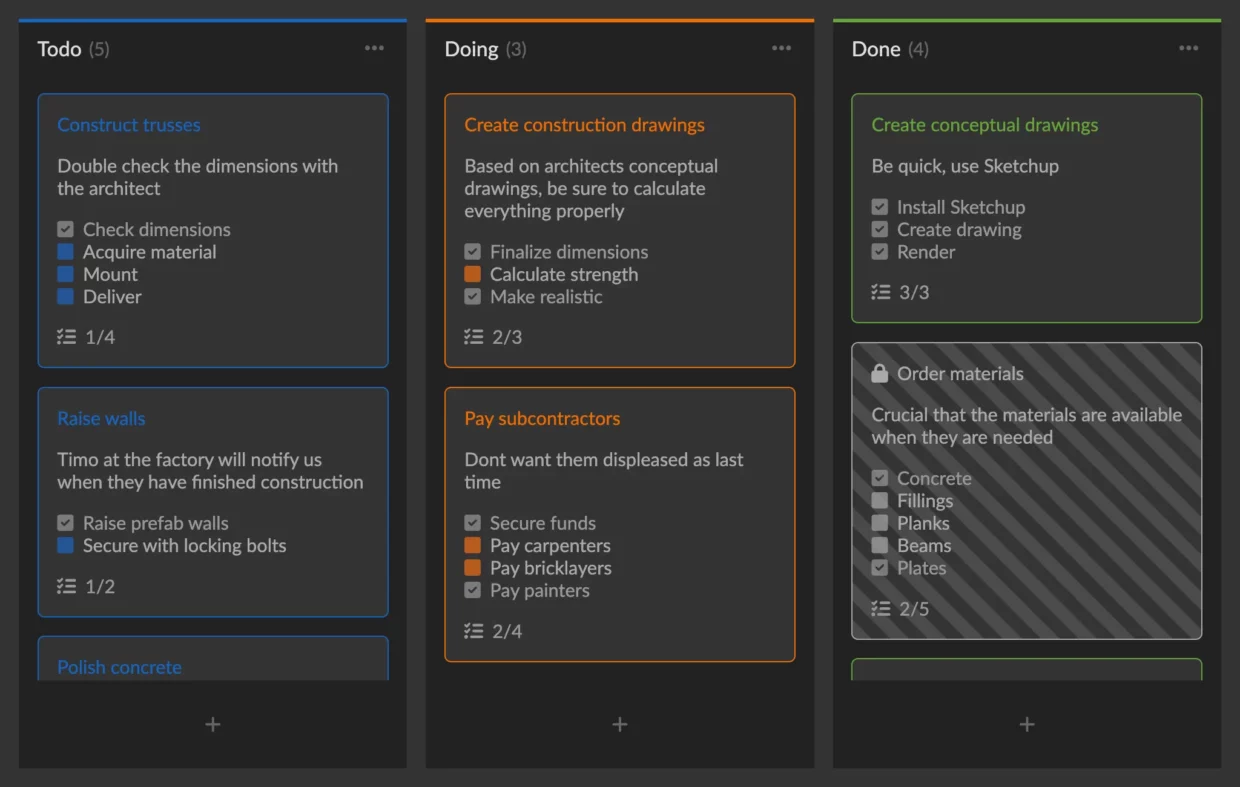
Fully Customizable
Bryntum Task Board can be visually customized and styled in many ways.
- Ships with five themes and you can easily create your own using our SASS variables
- Use the
taskRenderermethod to show any text or markup inside a card - Configure
bodyItemsto manage which elements should be shown in a card. Support for showing icons, tags, images and progress bars.
Try it out below
Drag the slider to zoom or try the built-in filtering.
Looks Great In Any Screen Size
Responsiveness is built into the core and you can filter out less important columns to focus on the relevant details on small screens.