Animations, animations, animations…

One feature that makes the new Bryntum Scheduler outshine the Ext JS-based one is its animated DOM transitions. Animations can be great when used properly and we believe the animations we have created make it easier to track what’s going on with your data. If we look at how a mass data update looks in Ext Scheduler, you will see the UI updates instantly, objects moving around all over and it is hard to get a sense of how the tasks were rescheduled.

This happens since DOM elements are not reused, but instead old elements are removed and new elements created making it impossible to use transitions.
What can be animated in the Bryntum Scheduler?
In Bryntum Scheduler, a few things are animated by default:
- Task updates
- Task remove
- Row height update
- Time range updates
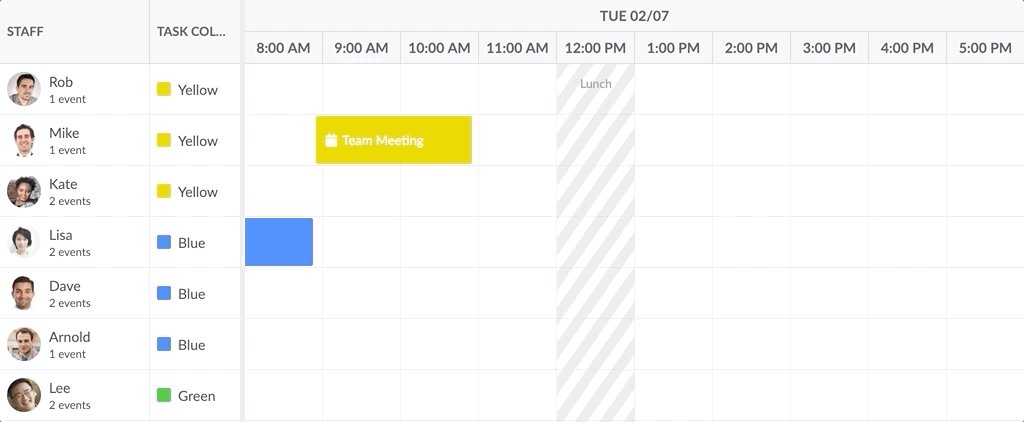
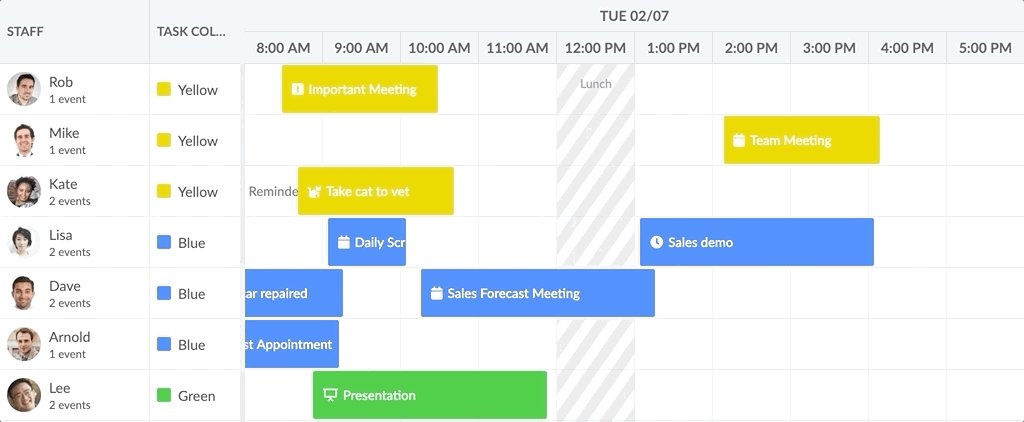
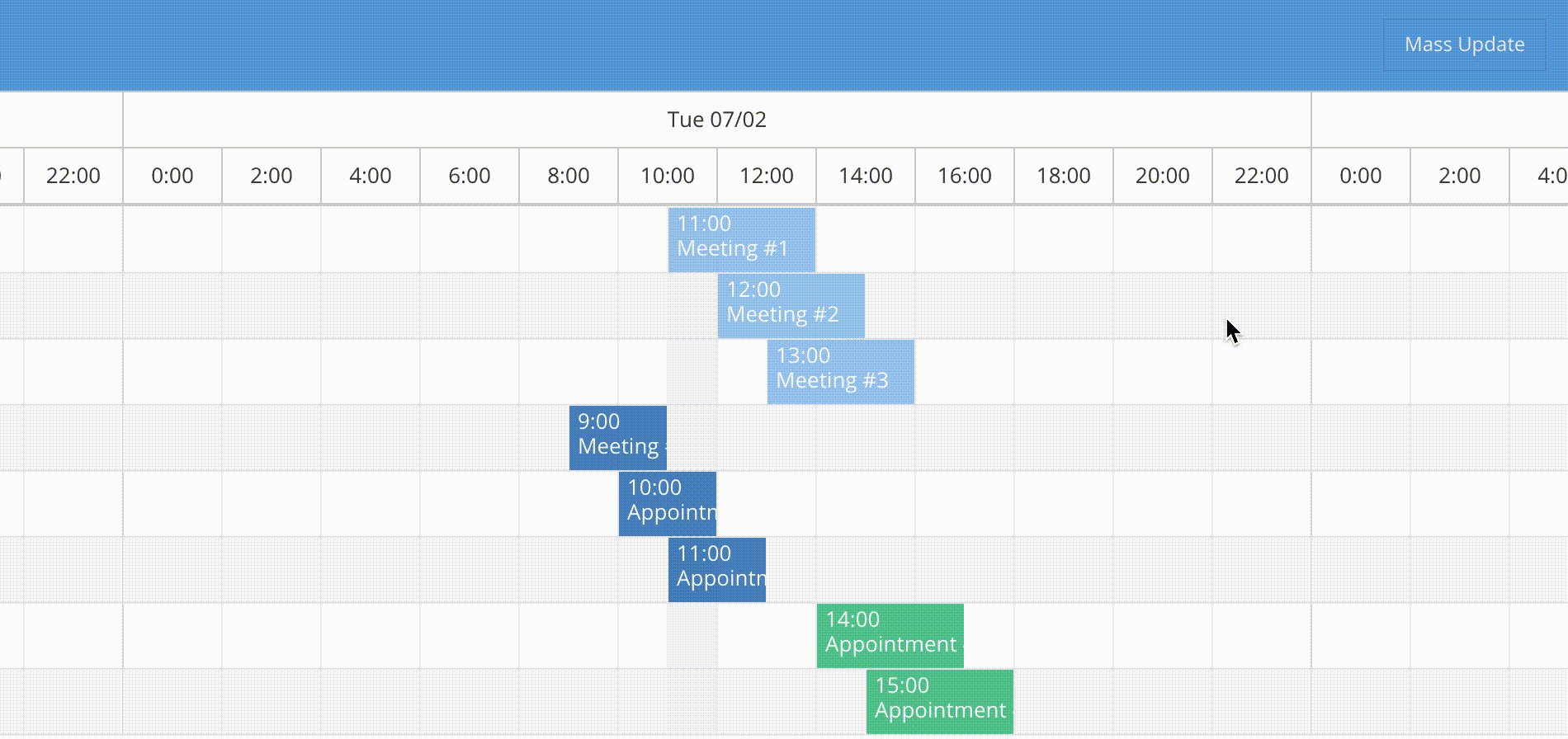
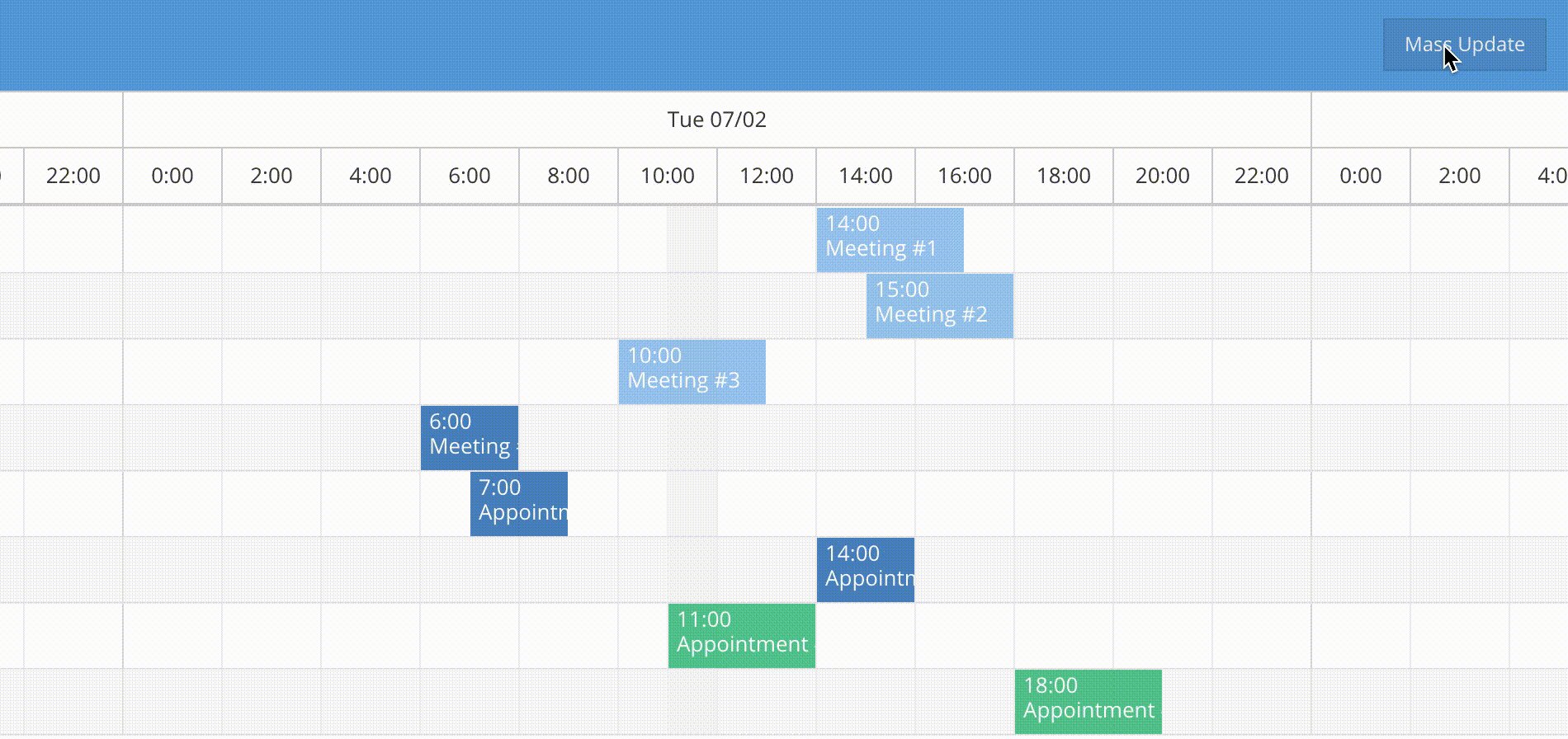
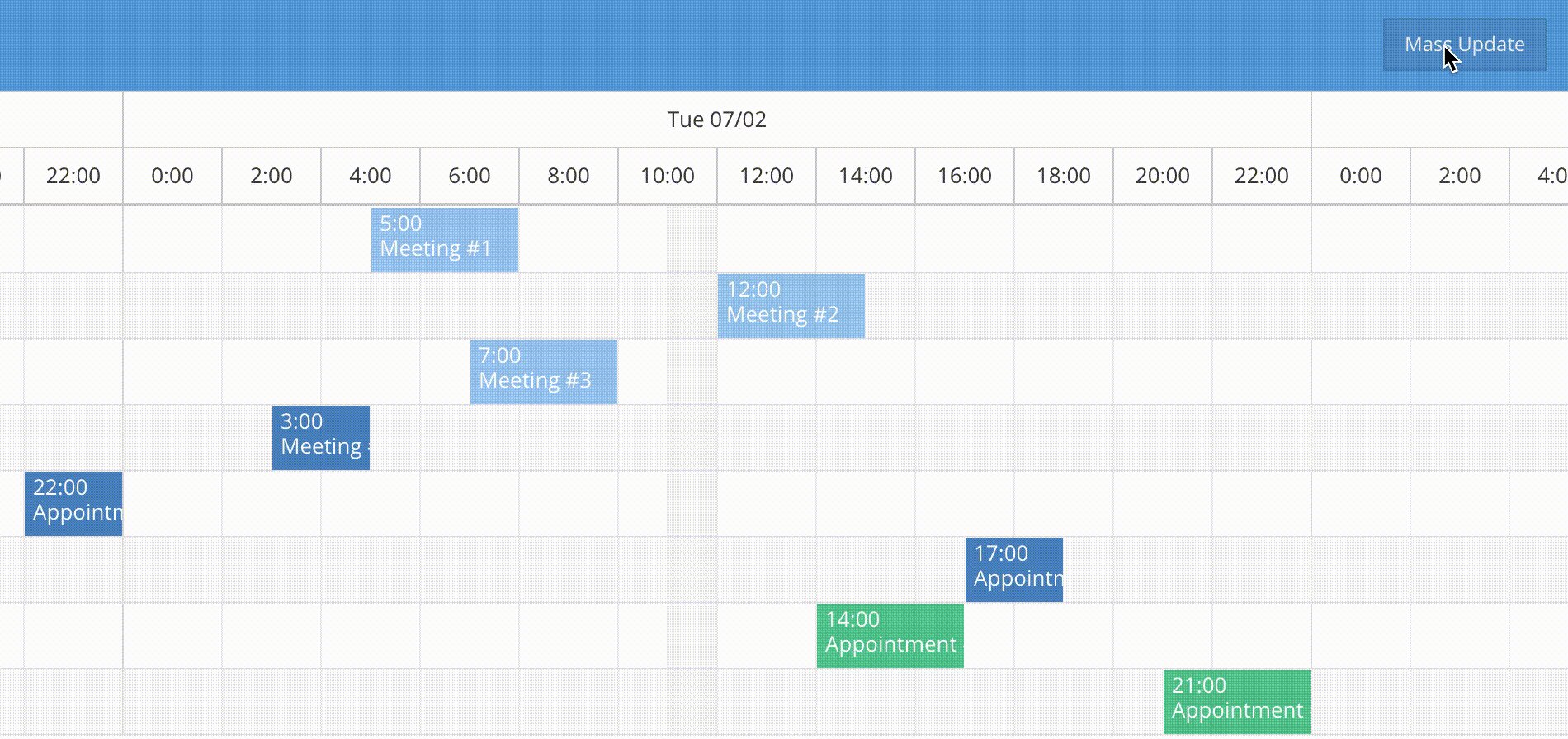
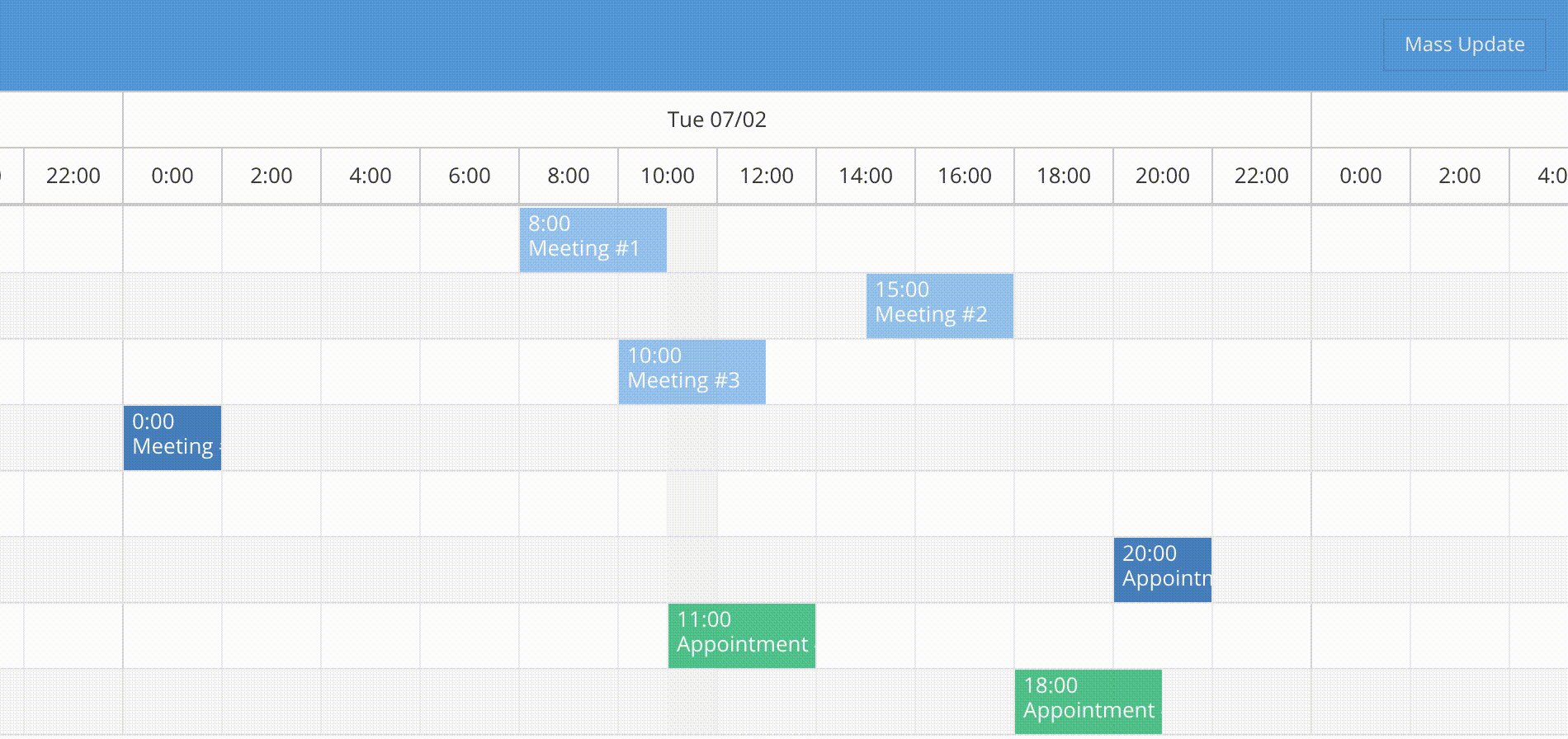
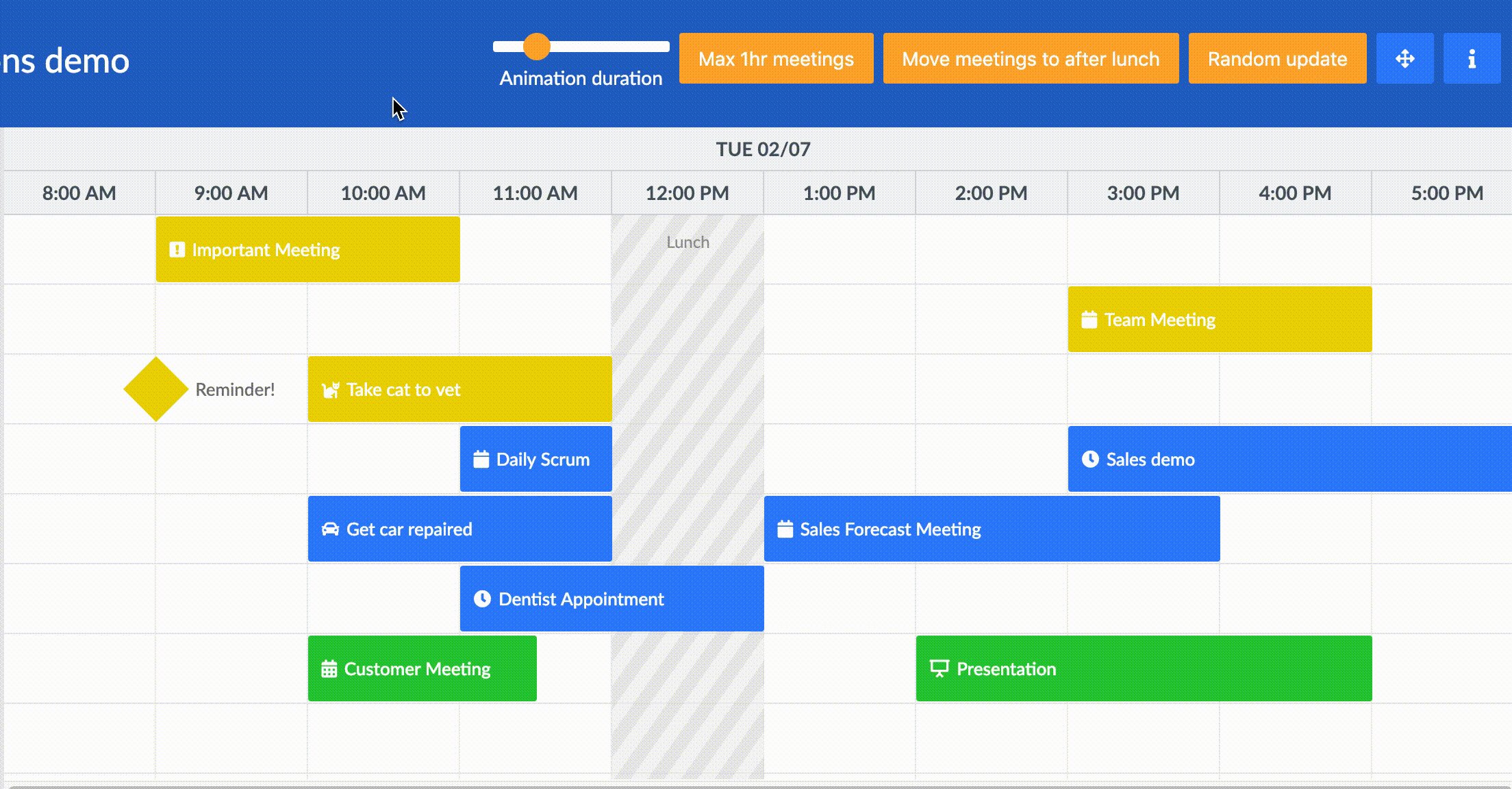
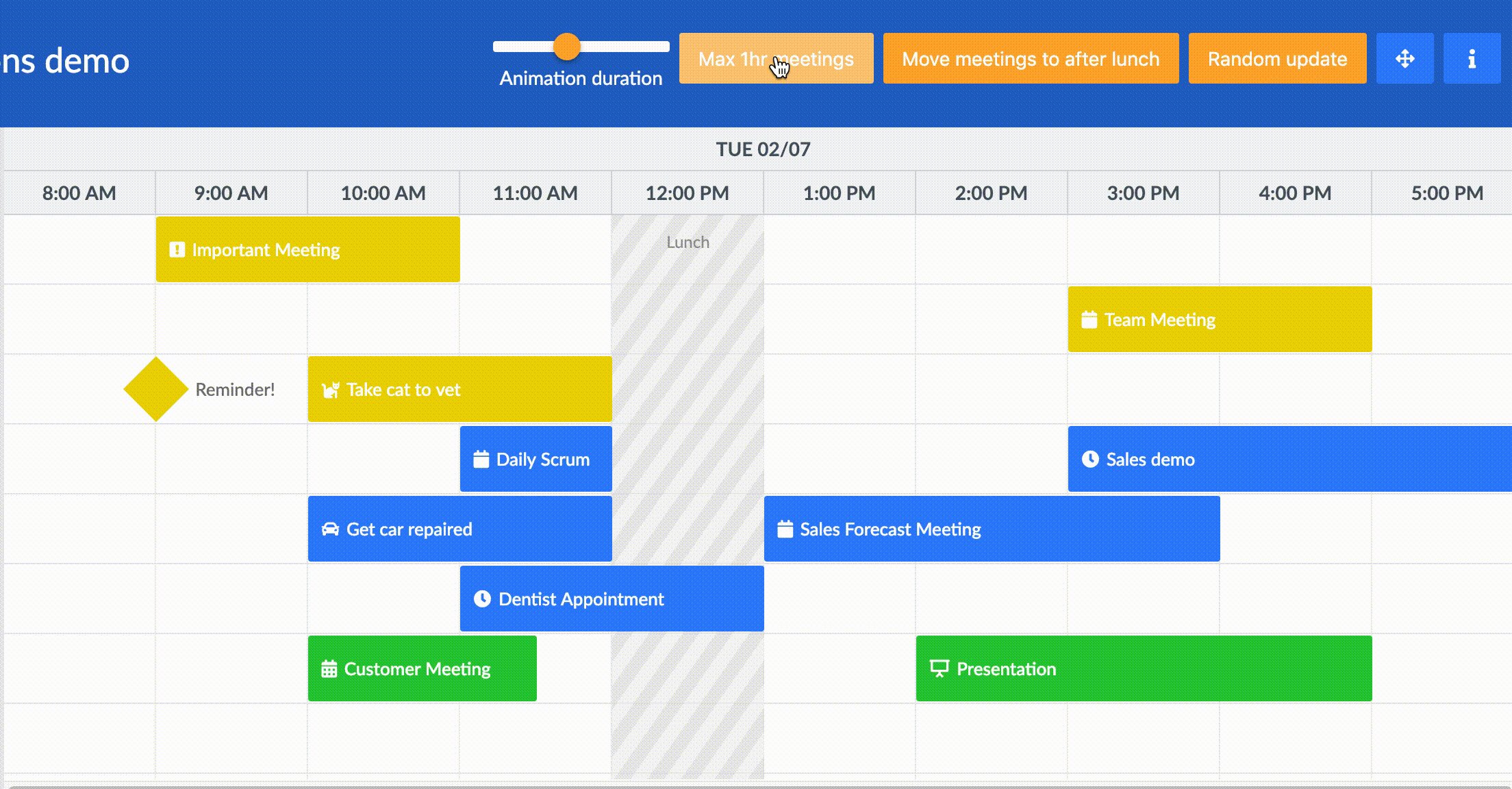
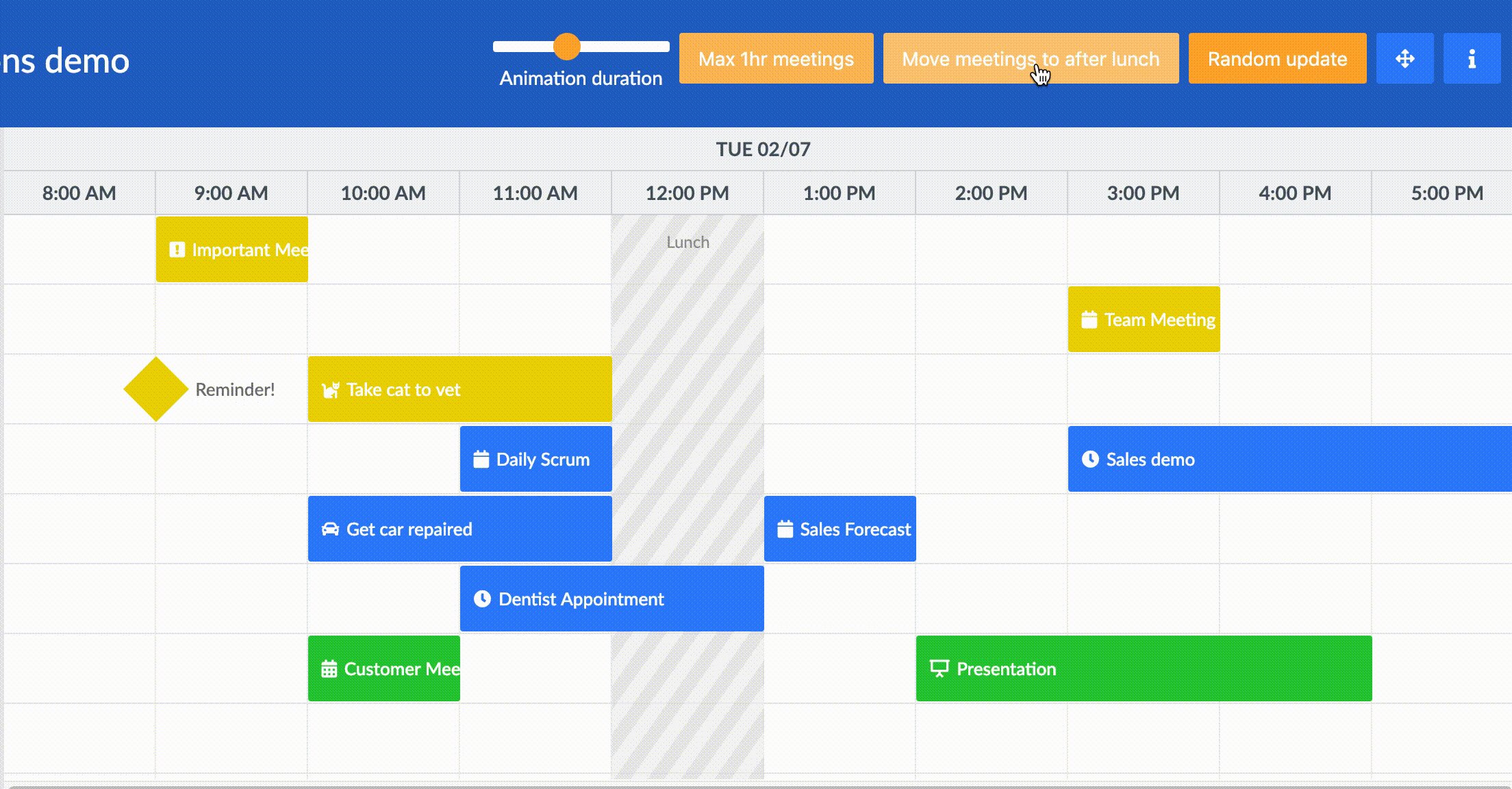
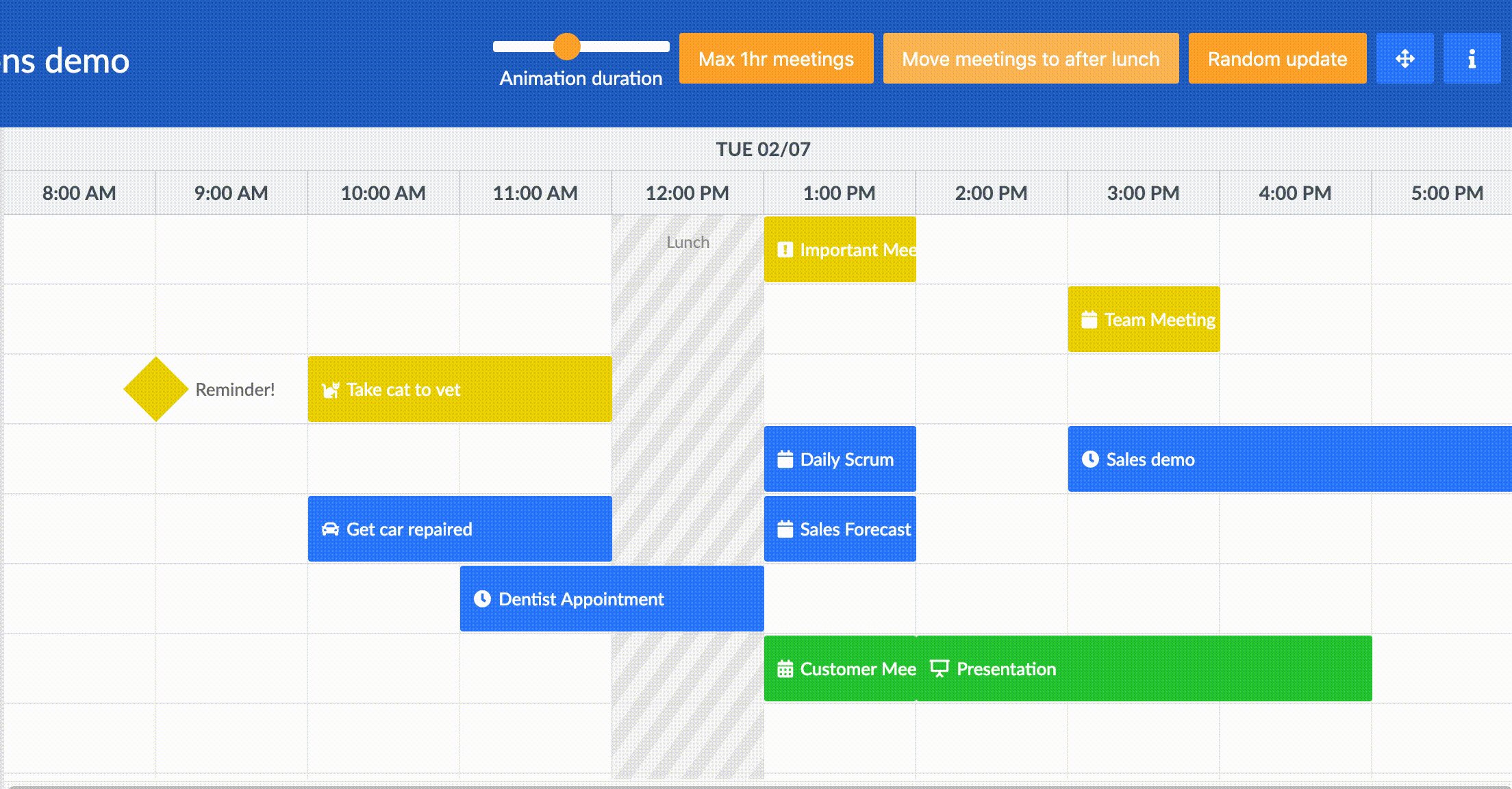
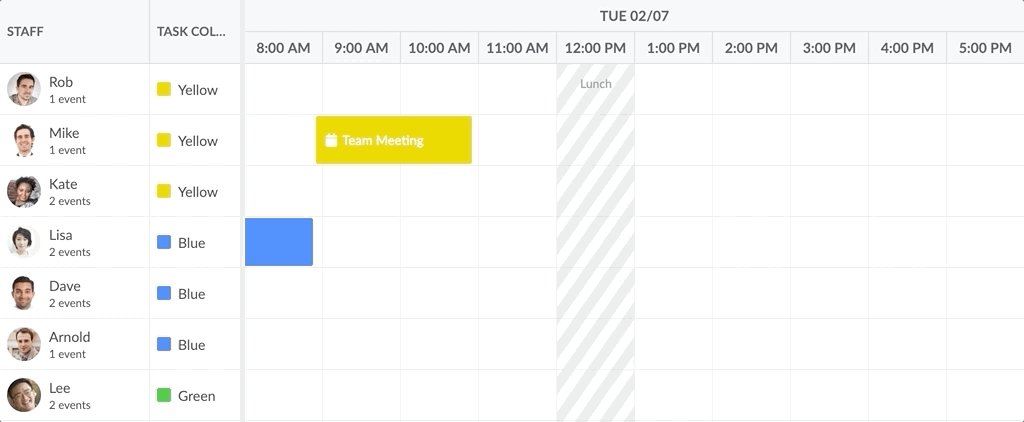
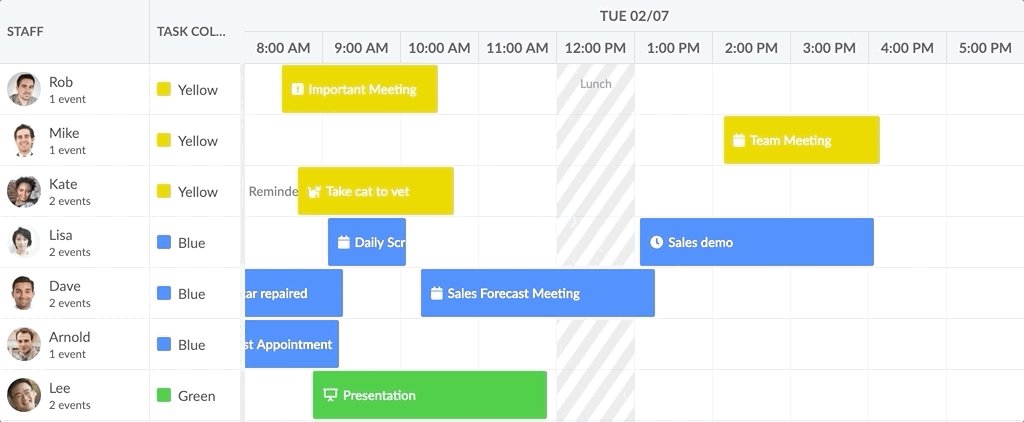
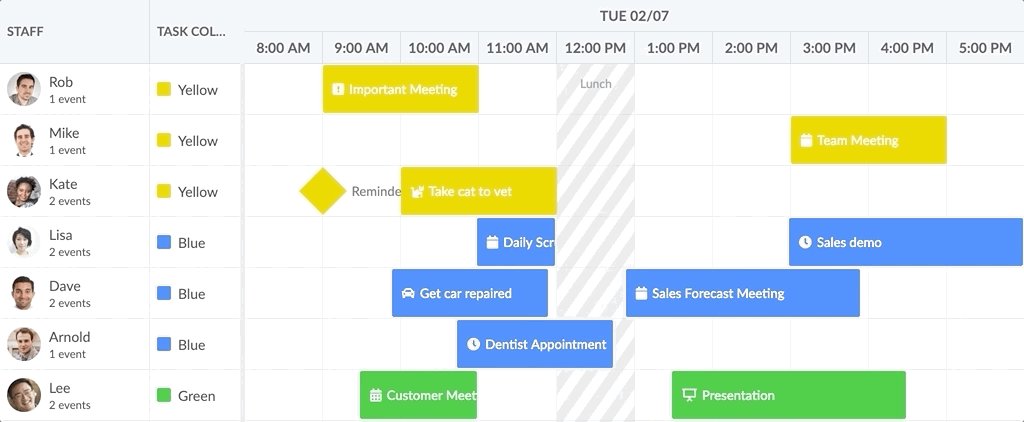
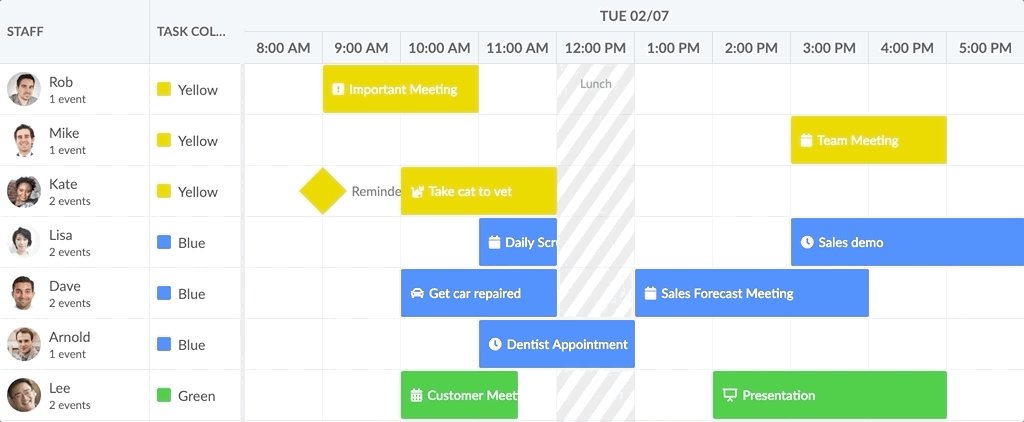
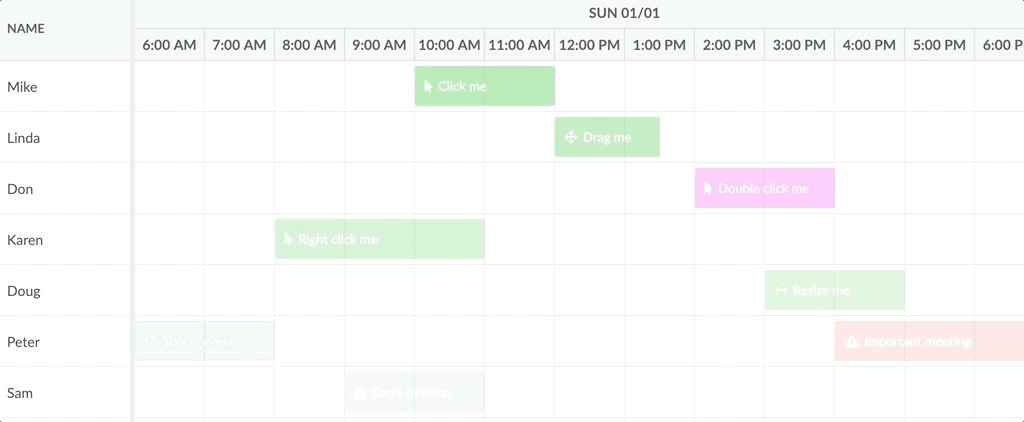
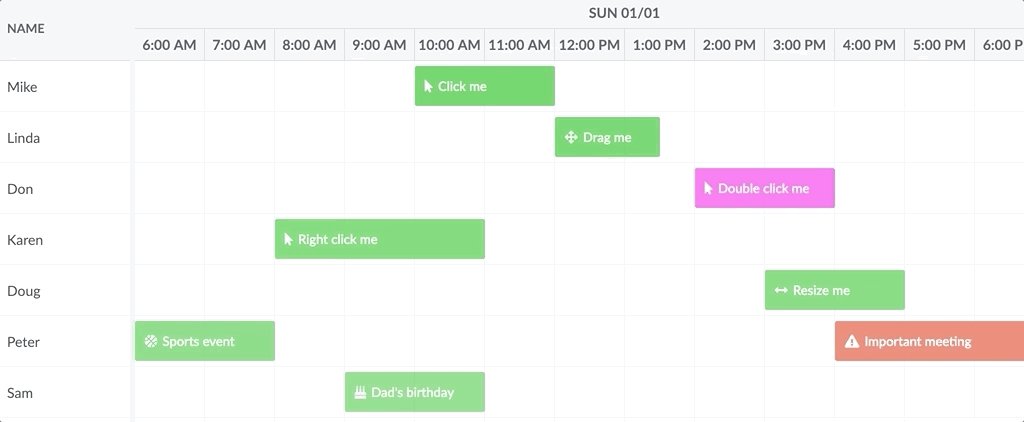
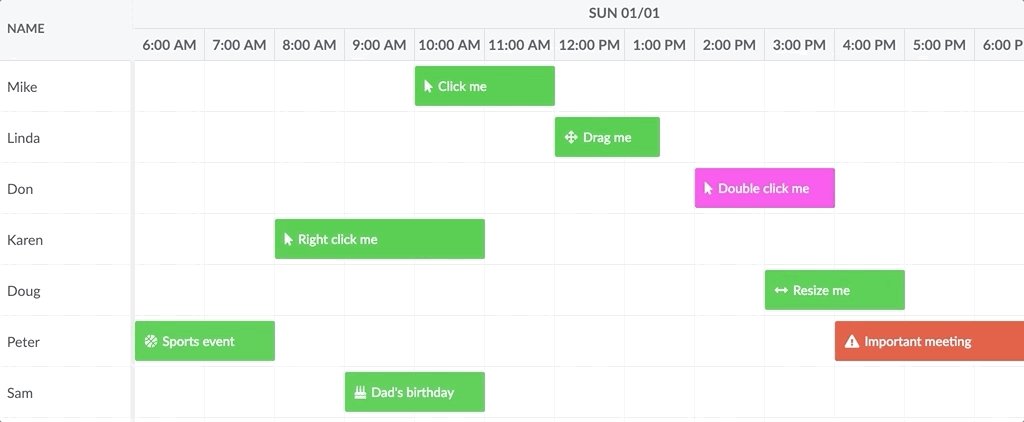
Let’s have a look at what a mass update looks like. Animations have been slowed down to be more noticeable (please take into account the reduced frame rate of the animated GIF):

The smooth animations are made possible since elements are reused and recycled. This also applies to TimeRanges, which animate nicely when updated.

Animating when tasks are loaded
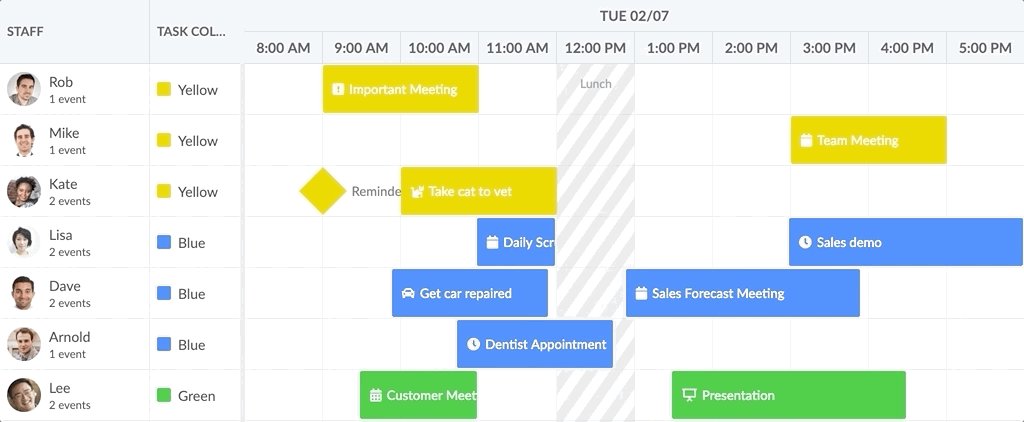
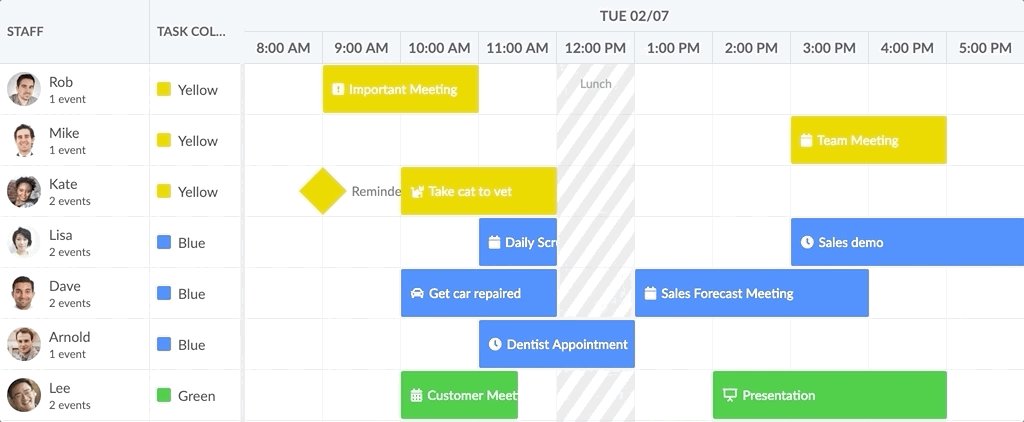
As part of our upcoming 2.0 release, you will also be able to add a nice animation when tasks are loaded to the event store. You can see this in action below, loaded rows sliding in from the left:

Or you can use something more subtle like fade-in:

What if I don’t like animations?
Don’t worry, you can easily turn off animations globally in the Scheduler by setting the `transitionDuration` config:
scheduler = new Scheduler({
transitionDuration : 0,
...
});
We hope you will find these examples useful, happy coding!