Bryntum Scheduler
What is Bryntum Scheduler?
Welcome to Bryntum Scheduler - the most reliable and feature-complete JavaScript Scheduler component.
For more general information on our Scheduler product, please read on. This documentation provides you with everything you need to get started.
If you are excited to have a go now, we suggest you to start with one of our quick start guides below:
Bryntum Scheduler offers the best in class experience, including:
- A vast range of features
- Great performances
- Easy customisation
- and more.
Live demo
Try out some of the Bryntum Scheduler features with the live demo below.
For a complete overview of Bryntum Scheduler capabilities, explore the topic-specific guides in the menu, visit our API documentation, and browse Bryntum Scheduler examples.
Integration
Bryntum Scheduler runs in all modern browsers (Chrome, Firefox, Safari, and modern Edge), regardless of your target technology.
Before integrating Bryntum Scheduler with any framework, ensure that your environment meets the following version requirements:
- NodeJS:
>= 20.0.0 - TypeScript:
>= 3.6.0 - Angular:
>= 9.0.0 - React:
>= 16.0.0 - Vue:
>= 3.0.0 - Ionic:
>= 5.0.0 - Vite:
>= 4.0.0 - Webpack:
>= 4.0.0 - Sass:
>= 1.78.0
You can use Bryntum Scheduler out of the box or integrate it with the framework of your choice and many third-party solutions. Visit the integration section of our documentation for further details:
examples/frameworks folder. If you haven't downloaded Bryntum Scheduler yet, you can get a free trial here.
How does it work?
The Bryntum Scheduler consists of two parts. The first part is the data, consisting of events, resources, assignments, and calendars. The second part is the visualization, the User Interface for the data.
The visualisation and user interface part of the Scheduler is based on the Bryntum Grid and is written in plain JavaScript. So you can use most Scheduler and Grid features too. For more information about Grid capabilities, please visit the Grid Component documentation.
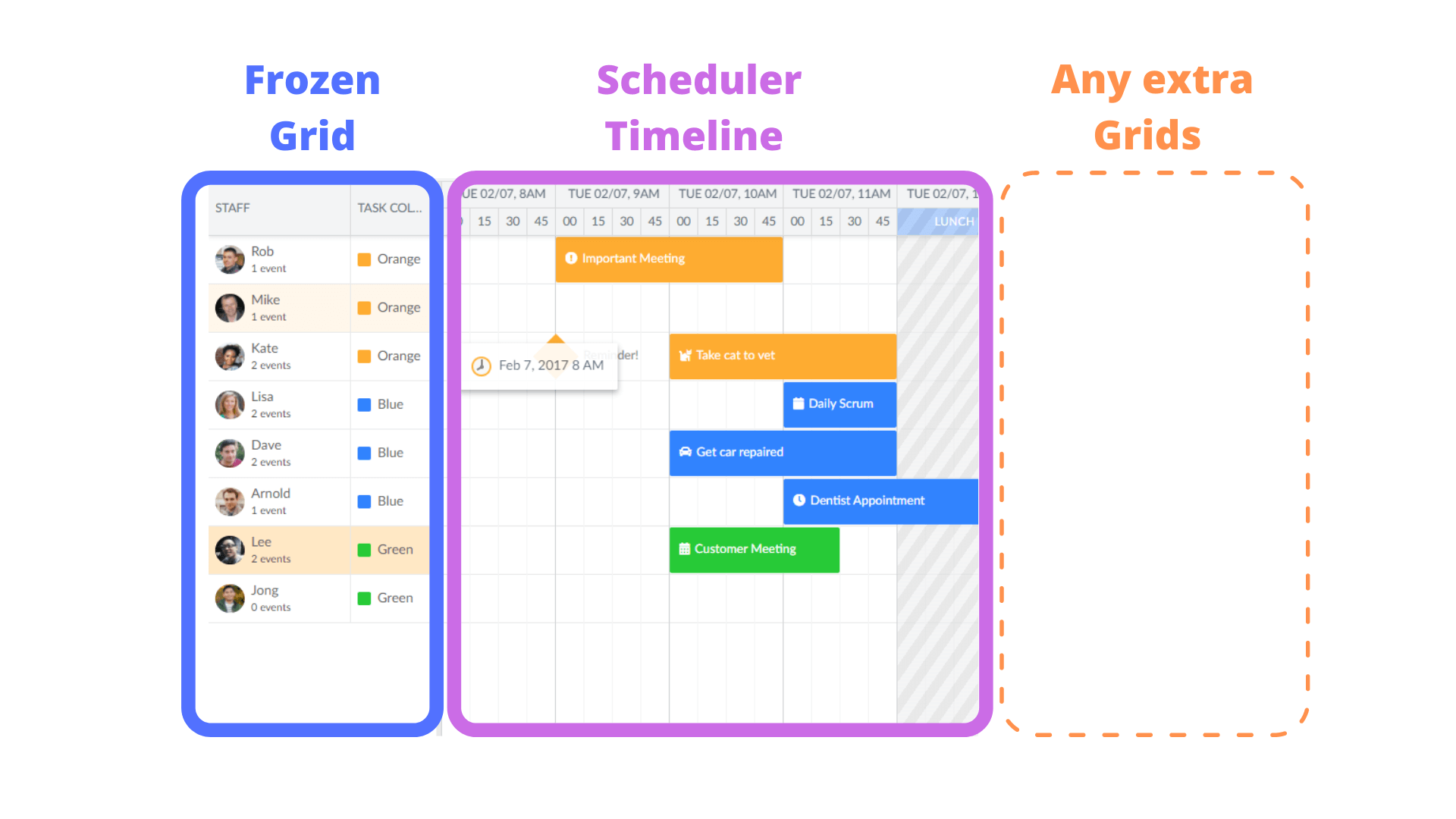
In a traditional setup, you will want to use frozen grid columns to the left and let the Scheduler Timeline (which is a specialised grid) occupy the rest of the available space with a horizontal scrollbar to scroll the timeline. You can also associate as many extra grids as needed to improve even more the user experience.

Next steps
The best way to get started with Scheduler is by following our quick start guide, which provides step-by-step instructions. Once you're familiar with the basics, continue with our in-depth tutorial to explore advanced features. Choose your preferred technology below to begin:
Professional Services
Need help implementing or customizing Bryntum Scheduler? Don’t hesitate to request support from our Professional Services team.
Copyright and license
Copyright © 2009 - 2025, Bryntum
All rights reserved.
Last modified on 2025-07-09 8:03:44






