What’s New In Bryntum Grid 2.1

We are excited to announce version 2.1.0 of Bryntum Grid. This release contains many behind the scenes changes made to pave the way for the newly released Bryntum Gantt 1.0, but it also includes some new goodies described below. For full details please see the change log.
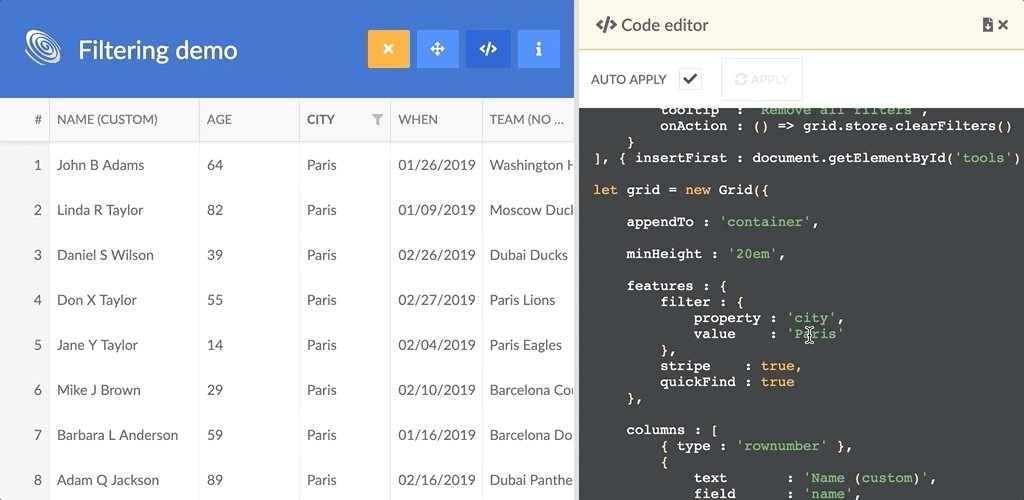
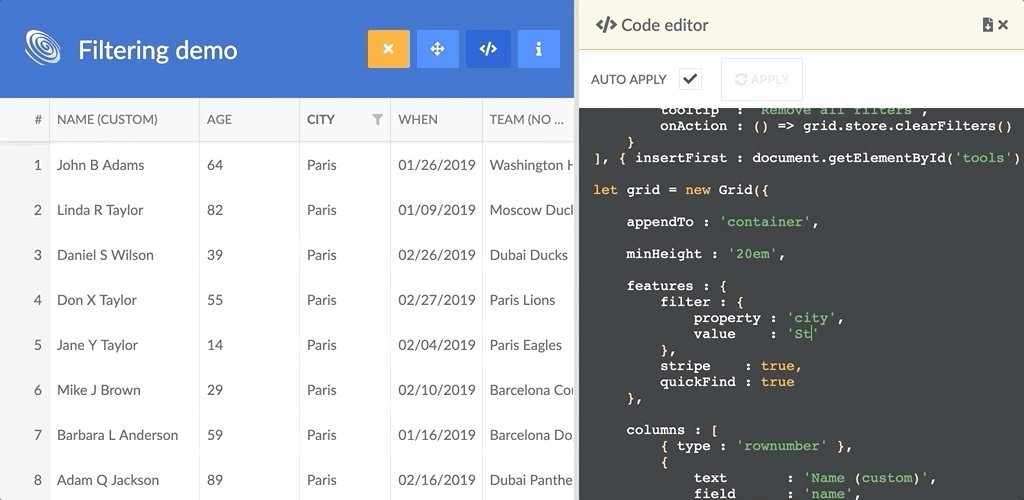
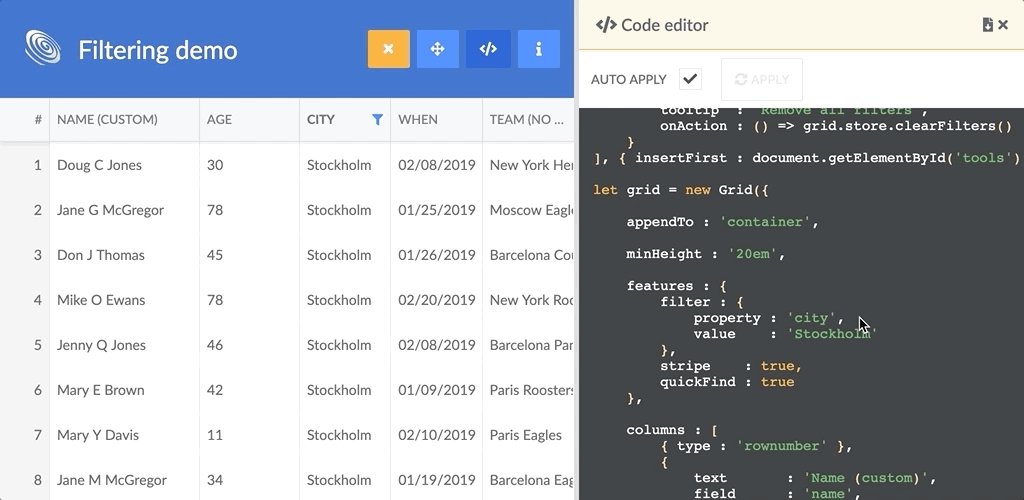
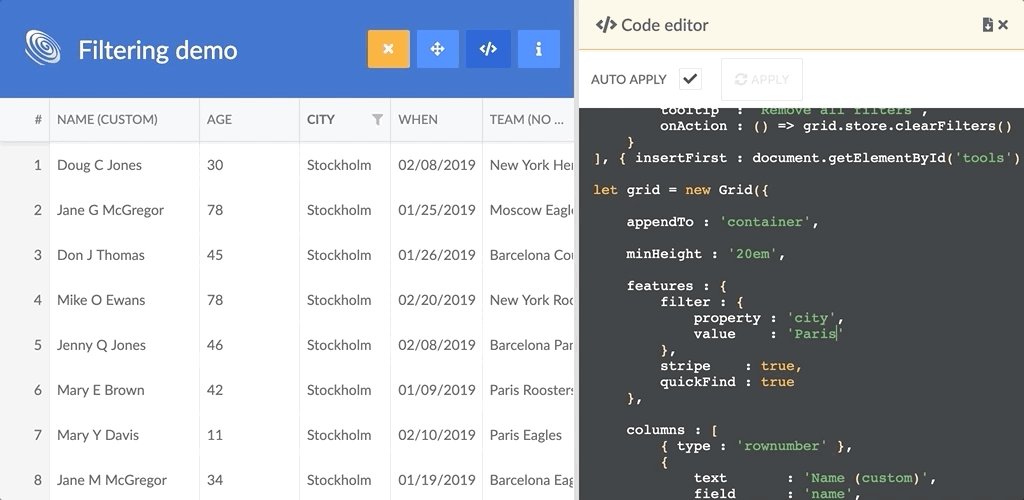
Code editor in demos
Our demos now include a basic built-in code editor, allowing you to easily reconfigure the demos live in the browser. Show the editor by clicking the </> icon available in most demos:

Button improvements
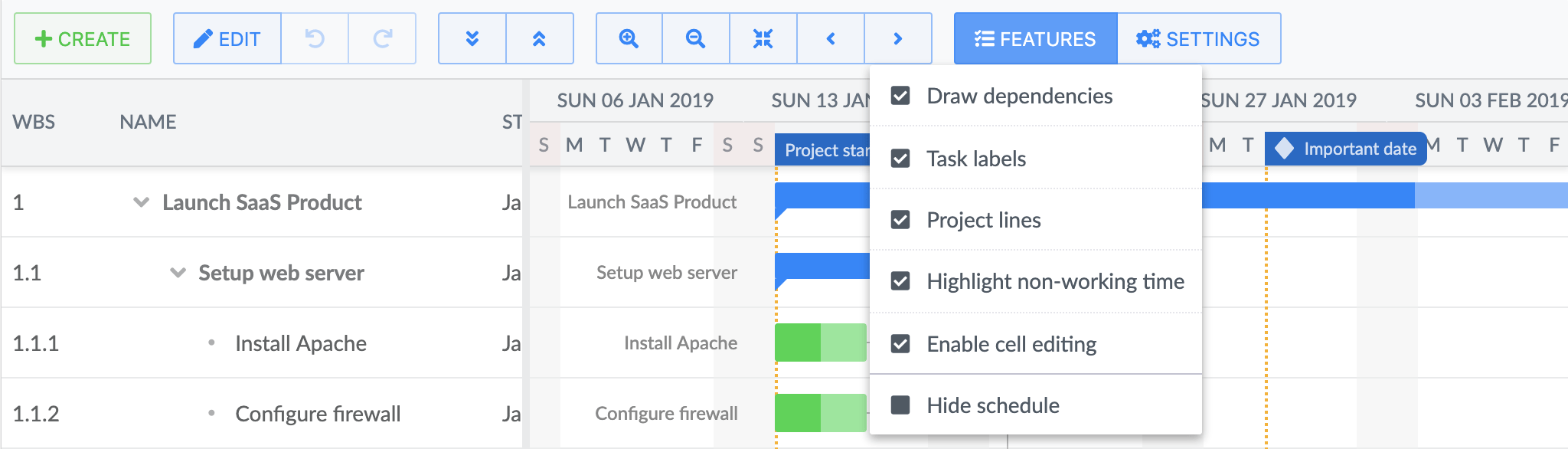
Buttons now have a `menu` config, allowing them to easily show a menu (or other widget) on click:

Basic usage:
const menuButton = new Button({
text : 'Postpone',
menu : [
{ text : 'Until tomorrow' },
{ text : 'Indefinitely' }
]
});
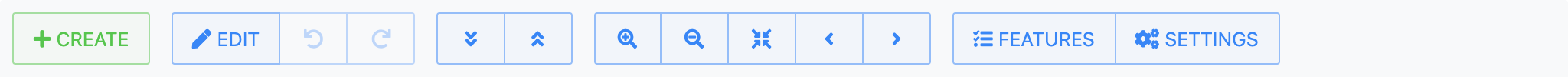
2.1 also ships a new button specific container, ButtonGroup. It holds multiple buttons, rendering them as a coherent block with adapted styling:

Basic usage:
const buttonGroup = new ButtonGroup({
items : [
{ icon : 'b-fa-beer' },
{ icon : 'b-fa-cocktail' },
{ icon : 'b-fa-wine-glass-alt' }
]
});
Model batch changes
The support for batching field changes on a record has been improved. Previously changes would be applied to the underlaying data while batching, with no way of canceling a batch. The new approach stores the changes separately until the batch ends. At that point all changes are applied as a single call to `Model#set()`, allowing any listeners to update events to take action. It is now also possible to cancel a batch by calling `Model#cancelBatch()`, leaving field values untouched.
Basic usage:
record.beginBatch();
// Change some fields
record.name = 'Bruce Banner';
record.age = 30;
// Do some more processing
if (angerLevel > 50) {
record.strength = 100;
}
// Apply the changes, triggering events etc.
record.endBatch();
Worth nothing is that in many cases it is easier to just set multiple fields with a direct call to `Model#set()`:
record.set({
name : 'Hulk',
color : 'green'
});
DateField stepping
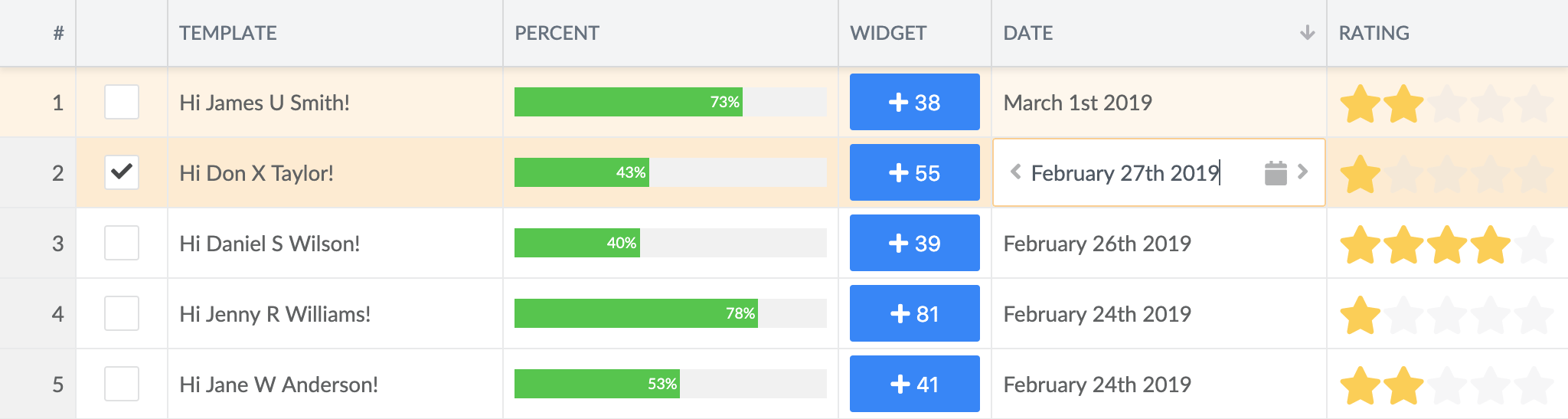
Our DateField gained a `step` config, that when used adds < and > icons to the field to easily adjust a date without having to open the picker:

Additional improvements
- FontAwesome bumped to 5.8.2
- Cell editing is now preventable by listening for the `beforeCellEditStart` event
- Widget querying now matches on registered type instead of on lowercase class name
Deprecations
- For Containers the `widgets` config was deprecated and replaced with the more generic `items` config
- For events triggered by the CellEdit feature all events had their `grid` param replaced with `source` to match the rest of the API
Learn more
For full details please see the change log.