A first look at Ext JS 5
With the recent announcement of the first public Ext JS 5 beta, we thought it would be cool to take a look at it and take it for a spin. Since we’re a group of seasoned Ext JS developers, we’re very interested in the under-the-hood updates and technical details. We thought we would take a look at memory footprint, performance and breaking API changes. Additionally – since we rely heavily on the Grid component we are also curious about any changes to it, and its performance benchmarks.
A First Look

The first thing we notice is that the ext-all-debug.js file looks very small. And in deed it’s not the real ext-all-debug.js file, and your application cannot use it out of the box. If your application uses one of the ext-all-XXX.js files, you need to update your include paths to point to /build/ext-all-XXX.js instead. Same goes for the CSS all-file, the ext-all.css can now be found in /packages/ext-theme-classic/build/resources/ext-theme-classic-all-debug.css. Now when we know where to find the relevant files, let’s create a simple sample and investigate the memory usage.
Memory Footprint
Including ext-all.js on an HTML page has the following memory footprint in Chrome on a MacBook Pro we used.
Ext JS 5.0.0.736
// Memory footprint
console.memory.usedJSHeapSize // 27600000
Ext JS 4.2.2
// Memory footprint
console.memory.usedJSHeapSize // 13400000
The memory footprint of including the entire Ext JS library has doubled. Note, that this is not likely something your application would suffer from since Sencha Cmd will help you custom build the minimum footprint by inspecting the Ext JS classes your application uses.
Grid Performance
We continued to look at the grid performance and tweaked one of the locking grid examples and opened it in a newly restarted Chrome. You can see the test case in this Sencha Fiddle. We added 1000 records to the store and measured the rendering time. After rendering we inspected the number of elements created when rendering such a large grid. The Ext 5 grid now uses a table for each row, to avoid putting too much pressure on the browser when laying out and updating a huge table. The ‘cost’ is naturally more elements in the DOM as can be seen in the comparison below.
Ext JS 5.0.0.736
// Initial render time
console.timeEnd('render') // 620ms
// Checking total number of DOM elements
Ext.select('*').getCount() // 18101
Ext JS 4.2.2
// Initial render time
console.timeEnd('render') // 650ms
// Checking total number of DOM elements
Ext.select('*').getCount() // 14113
Based on these numbers, the render time has improved slightly. Just as the grid in 4.2.2, the new grid renders really fast even with 1000 rows and buffered rendering disabled. Though even with a faster grid rendering, when using deferInitialRefresh : true (default), there seems to be some post processing (either in Ext JS or the browser layout) and the grid doesn’t respond to scrolling for another second or two. When we set this flag to false the grid is responsive immediately after rendering.
Another important aspect of the grid is how responsive it is when data changes. We added a button to our sample which does 200 record updates.
buttons : [
{
text : 'updates',
handler : function () {
console.time('update')
for (var i = 0; i < 200; i++) {
store.getAt(i).set('company', 'foo');
};
console.timeEnd('update')
}
}
]
Ext JS 4.2.2 takes 126 seconds (!) to complete this task. The browser is completely frozen and unresponsive during this time. With Ext JS 5, the update task takes 13 seconds. About a 10x speed increase for this case. This is of course an extreme scenario, you should not render this many rows to the DOM, instead you should use the buffered rendering feature in Ext JS.
Backwards Compatibility
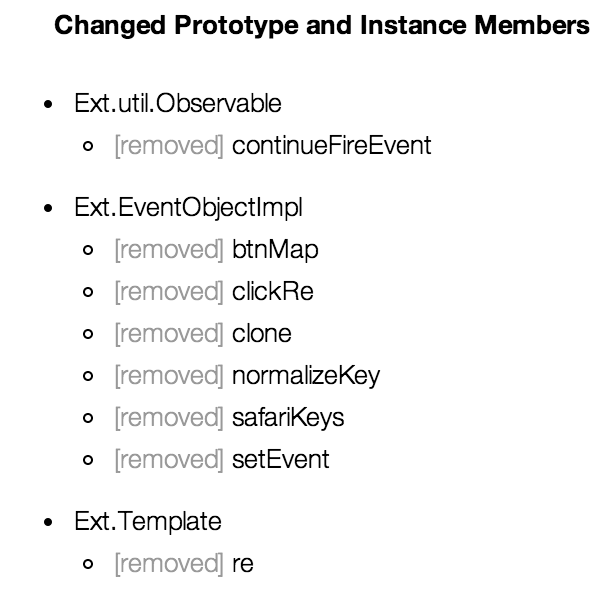
Another area which is particularly interesting to monitor in the case of a major version upgrade is the backwards compatibility. Remembering the messy Ext JS 3 to 4 upgrade, we were hoping for a clean and simple upgrade process this time. Then again, since we know we have a few overrides of private methods and use a few private properties we were expecting to find a few hurdles to jump over. To better prepare ourselves for the upgrade, we decided to build a simple diff tool which compares two versions of Ext JS and highlights removed and changed class properties. This turned out to be a quite easy task which gave us some interesting information. You can see the results here.

The tool inspects all Ext JS JavaScript symbols, classes and prototypes to see what has changed. It makes no distinction between private and public properties, so most of the information it shows will be irrelevant to you. It will be interesting however, if you rely on some private Ext JS methods or properties, and such properties are removed or changed in Ext 5. This should not be considered a breaking change, Sencha refactoring private code is expected and your application code should naturally rely as little as possible on undocumented parts of the framework. The output from this tool should not be considered as the full truth, and may contain errors or missing changes. If you want to try it out yourself, you can find this tool on GitHub and hopefully it can help you find vulnerable parts in your code base before you start your upgrade process.
Breaking Changes In Ext JS 5
We have mainly looked at issues we found when trying our own upgrade. Mainly we have inspected the GridPanel class, its related classes and the data package so far, so this list is most likely incomplete. Here are a few things to look out for if you want to try to upgrade to the Ext JS 5.0.0.736 build.
Ext.data.Model - fields. This property has changed from being a MixedCollection and is now a native Array.
Ext.data.Model - modified. This property has changed its default value, from being {} and is now undefined. If you check this modified object in your codebase, you now first need to check for its existence.
Ext.grid.View - itemSelector. Grid rows used to be rendered as a simple TR node, this property is now ".x-grid-item" and if you have CSS styling relying on this selector you need to update your CSS.
Ext.fly(el).on. In Ext 5, you cannot use a FlyWeight element to attach event listeners. You now need to use Ext.get instead.
Unique Model Names. In Ext 5, you cannot currently have two models in different namespaces with the same suffix. Example: Defining Foo.bar.Model and later Foo.other.Model will throw an exception in the current Ext JS 5 beta. This has been reported here.
Ext.util.Observable - addEvent. addEvents has been deprecated and will lead to an exception if called. Calls to addEvents can be safely removed (even in Ext 4.x).
Conclusion
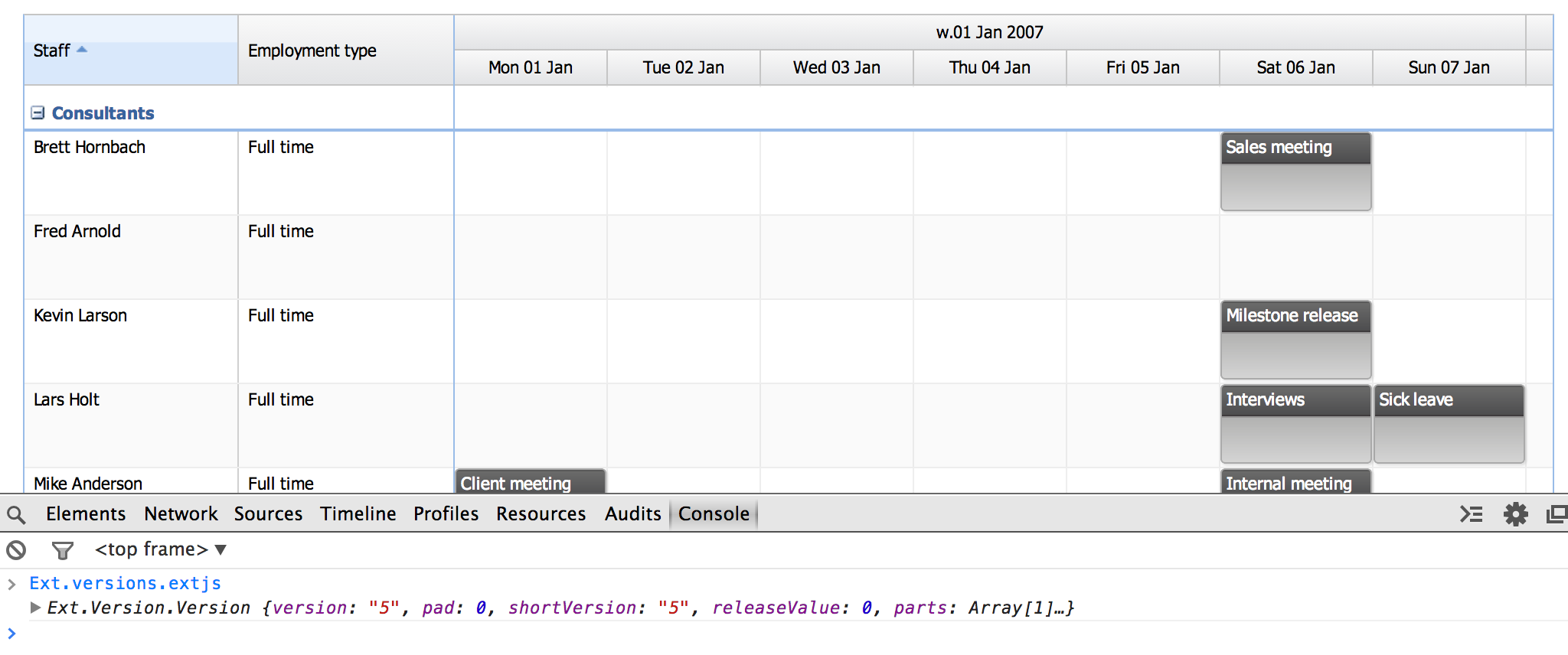
Overall, the Ext JS 5 package looks solid. New great looking themes, new features and only a few glitches detected so far. We were actually able to get the Scheduler component rendered and working within a few hours which is very promising - screenshot below.

We'll continue to monitor the coming Ext 5 betas and update our tool to show the latest changes in the framework. If you have any feedback of how we can improve the diff tool or if you have found any other breaking change we should know about, please post in our comments or forums.